آموزش تحلیل سایت با Gtmetrix
GTmetrix یک ابزار فوق العاده برای اندازه گیری سرعت وب سایت و بهبود عملکرد وب سایت است که توسط گروهی به نام Gossamer Threads راه اندازی شده است. این ابزار نتایج و نمرات دو سایت Google PageSpeed و YSlow را با هم ترکیب می کنند. و چک لیستی از عملکرد وب سایت به شما ارائه می کنند و به شما اعلام می کند که کدام قسمت از وب سایت به خوبی کار می کند و کدام بخش ها نیازمند بهبود است. همچنین مستقیما توصیه هایی به شما ارائه می کنند که چگونه می توانید عملکرد وب سایت خود را بهبود بخشید.
آموزش کار با Gtmetrix
شروع کار با GTmetrix بسیار راحت است. کافی است وارد وب سایت gtmetrix.com شوید و URL وب سایت خود را وارد کنید و بر روی دکمه Analyze کلیک کنید. سپس چند لحظه ای منتظر بمانید تا وب سایت شما توسط Google PageSpeed و YSlow آنالیز شود.
توجه: می توانید با ثبت نام در سایت و ایجاد حساب کاربری، تاریخچه ای از نتایج آنالیز وب سایت خود را به صورت روزانه و یا هفتگی، ذخیره کنید.
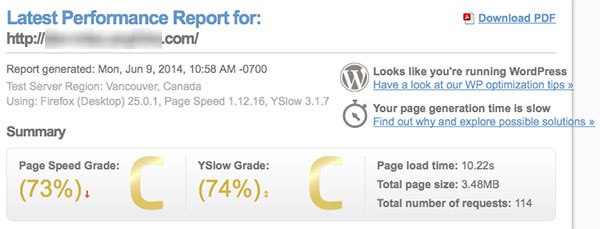
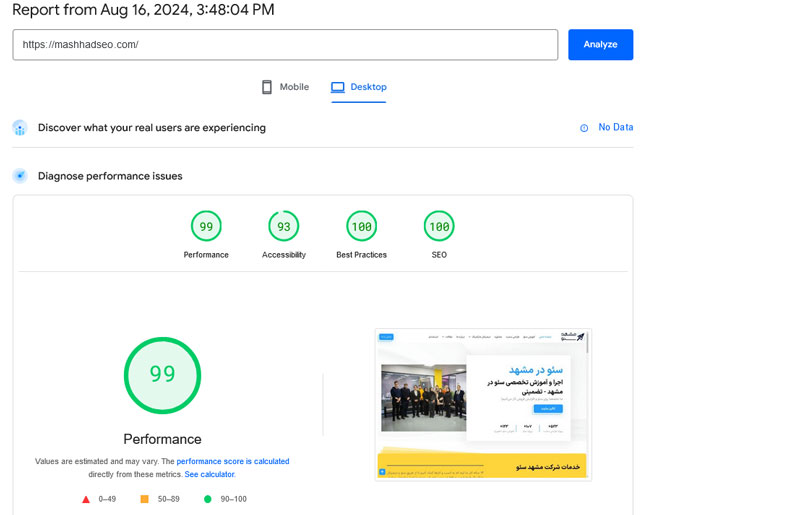
GTmetrix نتایج آنالیز وب سایت را به صورت زیر نشان می دهد. نتایج آنالیز را بر اساس درصد و یا بین بازه A تا F (مشابه نمرات در مدارس آمریکایی) نمایش می دهد.
گزارش GTmetrix به سه بخش کلی زیر تقسیم می شود:
– در سمت چپ، تصویری از صفحه اصلی وب سایت تان را نمایش می دهد و برخی از اطلاعات کلی در مورد نمراتی که دریافت کرده اید را نمایش می دهد. به یاد داشته باشید که این بخش، گزارش GTmetrix برای اهداف کلی برای همه وب سایت ها طراحی شده است. بنابراین توصیه ها تا حدودی عمومی خواهند بود.
– در سمت راست شما می توانید این گزارش را به صورت فایل PDF دریافت کنید.
– در بخش پایین تر می توانید تمامی خطاها و توصیه هایی که برای رفع این خطاها شده است را مشاهده کنید.
تفکیک سرعت بارگزاری صفحه:
بخش تفکیک سرعت بارگزاری به ۴ تب زیر تقسیم می شود:
Google Page Speed: آنالیزکننده سرعت وب سایت گوگل، نمره سرعت وب سایت که یکی از فاکتورهای رتبه بندی در نتایج موتور جستجوی گوگل است.
YSlow: آنالیز کننده سرعت یاهو. و چون یاهو و بینگ بر روی این مورد توافق دارند، بینگ احتمالا از این اطلاعات در نتایج جستجوی خود استفاده می کند.
waterfall: یک جدول زمانی که نشان می دهد هر بخش از وب سایت شما چقدر طول می کشد تا بارگزاری شود.
History: مقایسه با تست های قبلی سرعت که بر روی وب سایت شما صورت گرفته است.
Google Page Speed:
نتایج Google Page Speed در اولین تب نمایش داده می شوند. آنها بر اساس Grade مرتب می شوند.
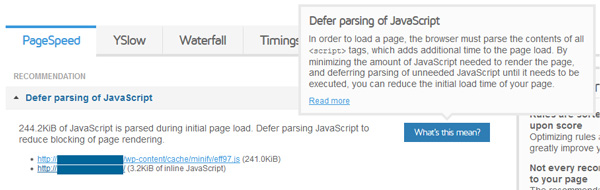
اگر بر روی هر کدام از ردیف ها روی ستون Recommendation کلیک کنید، جزئیات دقیق تری از منابعی که باعث شده اند این بخش از تست با شکست مواجه شود و نمره پایینی بگیرد را در اختیارتان می گذارد تا بتوانید هر کدام را برطرف کنید. در هر قسمت دکمه what’s this mean? وجود دارد که اگر بر روی آن کلیک کنید، توضیحات بیشتری را به شما ارائه می کند.
برخی از رایج ترین توصیه هایی که برای تمامی وب سایت ها ارائه می شود مشابه موارد زیر است:
منابع را از یک آدرس URL مشخص و منحصر به فرد فرا بخوانید: این مورد به خصوص برای تصاویر بسیار مهم است. اگر چندین کپی از یک منبع دارید، تا حد امکان تلاش کنید که این منابع مشابه را یکی کنید. به این ترتیب در هنگام لود وب سایت منابع کمتری لود می شوند و سرعت لود صفحه بیشتر می شود.
ابعاد تصاویر را مشخص کنید: به عنوان یک قانون کلی، همیشه باید ابعاد تصاویر را مشخص کنید. این مورد باعث می شود پیش از انکه تصویر لود شود فضای مشخصی برایش در نظر گرفته شود و جایگاه تصاویر و متن به صورت بصری از قبل مشخص باشد.
تجزیه کد جاوا اسکریپت را به تعویق بیندازید: به عنوان یک قاعده کلی، غالبا کدهای javascript در تگ <head> وب سایت قرار می گیرند. با این حال شما می توانید برای افزایش سرعت لود صفحه وب سایت، کدهای جاوااسکریپت را در بخش فوتر وب سایت فراخوانی کنید.
بهینه سازی تصاویر: فشرده سازی تصاویر وب سایت باعث کاهش حجم فایل تصاویر می شود. در نتیجه سرعت بارگزاری صفحه وب سایت افزایش می یابد. شما می توانید از ابزارهایی همانند Yahoo’s Smush برای انجام این کار استفاده کنید.
فایل های javascript، css و html را minify کنید: minify کردن به معنی حذف کاراکترهای غیر ضروری از فایل است که باعث کاهش سایز فایل می شود. افزونه های cache و سرویس های آنلاین بسیاری وجود دارند که این کار را برای شما انجام می دهند.
فشرده سازی gzip را فعال کنید: این امکان را به وب سرور شما می دهد تا قبل از ارسال فایل ها به مرورگر، آنها را فشرده کند. فایلهای فشرده حجم کمتری دارند در نتیجه سریعتر منتقل می شوند.
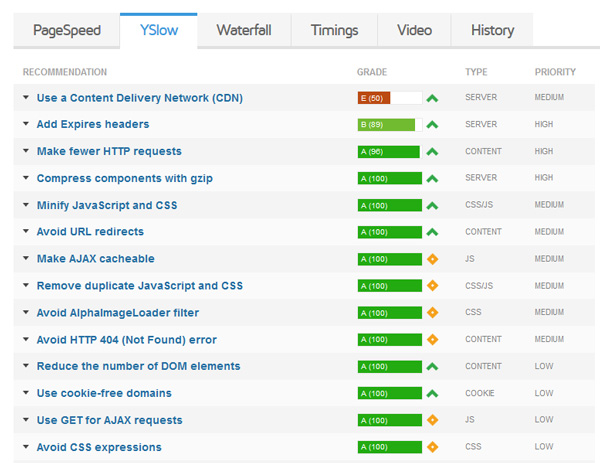
YSlow
تب دوم نتایج YSlow را به شما نشان می دهد. اغلب Grade ها بین دو سرویس YSlow و Google Page Speed مشابه هستند اما recommendation آنها بسیار متفاوت است.
برخی از توصیه های رایجی که در بخش YSlow مشاهده می کنید عبارتند از:
Expires headers را اضافه کنید: expires header بخشی از اطلاعات در وب سایت شماست که به می گوید مرورگر باید چه مدت زمان فایل ها را cache کند. اطلاعاتی که بعید به نظر می رسد تغییر کند همانند تصاویر، باید مدت زمان انقضا داشته باشند مثلا یک روز یا یک هفته.
درخواست های HTTP کمتری ایجاد کنید: این مورد به تعداد منابعی که در هر صفحه وب سایت باید خارج شوند و یا دریافت شوند اشاره می کند. در هنگام لود صفحه وب سایت معمولا تعدادی از منابع javascript، css و همچنین تصاویر پس زمینه لود می شوند. در صورت امکان، باید تلاش کنید که این فایل ها را با هم ترکیب کنید تا تعداد درخواست های منابع کاهش پیدا کند. به عنوان مثال اگر پنج فایل جاوا اسکریپت دارید آنها را با هم ترکیب کنید تا در هنگام لود صفحه تنها یک فایل جاوااسکریپت لود شود.
استفاده از CDN: یاهو به شدت به CDN ها علاقه مند است، و به شما پیشنهاد می کند که از CDN در وب سایت خود استفاده کنید.
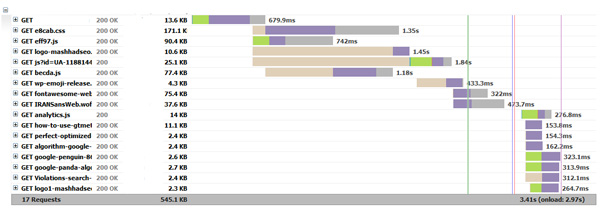
Waterfall
آیتم های کلیدی که باید آنها را بهبود بخشید و اصلاح کنید در بخش waterfall با رنگ بنفش بر روی نمودارها مشخص شده اند.
به عنوان مثال شما در این مورد می بینید که دو نمودار موجود است که قسمت بنفش آنها بسیار بیشتر از سایرین است. یکی با اندازه ۰٫۶۷۹ ثانیه و دومی به اندازه ۱٫۳۵ ثانیه. بخش بنفش نمودار به معنی مدت زمان انتظار برای پردازش است که باید سرعت آنها را بهبود بخشید.
اگر با موس بر روی GET حرکت کنید آدرس فایلی که باعث بروز این مشکل شده است را به شما نمایش می دهد.
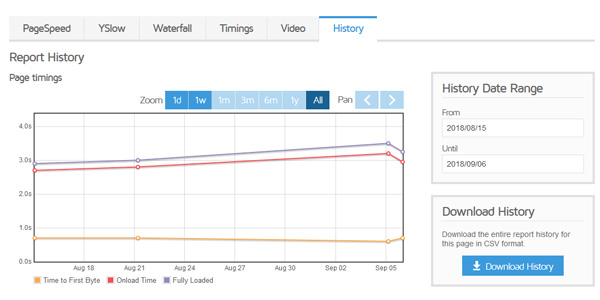
History – تاریخچه:
اگر حساب کاربری GTmetrix نداشته باشید، تاریخچه شما محدود به ۳۰ روز گذشته می شود. تاریخچه به سه بخش Page timings، Page sizes and request counts و PageSpeed and YSlow Scores می شود. از مزایای بخش تاریخچه GTmetrix این است که اگر بر روی بهینه سازی سرعت وب سایت خود کار کنید، داده های واقعی از نتیجه تلاشهایتان را به شما نمایش می دهد.
اگر حساب کاربری در GTmetrix داشته باشید (ایجاد حساب کاربری رایگان است)، شما می توانید حساب خود را به گونه ای تنظیم کنید که وب سایت تان را به طور منظم بررسی کند و اگر تغییرات ناگهانی داشته باشد آن را برای شما ایمیل کند. همچنین تاریخچه GTmetrix سابقه وبسایت تان را بیش از ۳۰ روز ذخیره می کند.
GTmetrix یک ابزار عالی برای نظارت بر عملکرد وب سایت است. شما می توانید در طول زمان وب سایت خود را بررسی کنید و اگر مشکلی در عملکرد آن وجود دارد با توجه به توصیه های پیشنهادی برطرف کنید.