بهینه سازی و افزایش سرعت وب سایت وردپرسی
برخی از بهینه سازی های سرعت وب سایت وردپرسی ممکن است برای شما “یک چالش فنی” به نظر برسد. خوشبختانه شما یک وب سایت وردپرسی را راه اندازی کرده اید. و یکی از چیزهایی که وردپرس را بسیار جذاب می کند، افزونه های وردپرس است. تعدادی از انها رایگان و تعدادی از افزونه ها تجاری هستند، اما همگی به شما کمک می کنند تا کارهای دشوار را به سادگی انجام دهید. در این مقاله، ابتدا به معرفی بعضی از سایتهای تست سرعت می پردازیم تا بتوانید سرعت صفحات سایتتان را تست کنید. سپس تعدادی از توصیه های بهینه سازی سرعت را یادآوری میکنیم. و به شما نشان می دهیم که چگونه با استفاده از پلاگین های وردپرس، وب سایت خود را بهینه سازی کنید.
اجرای آزمون سرعت صفحات وب سایت:
کافی است آدرس URL وب سایت خود را در این وب سایت ها در فرم مورد نظر وارد کنید. وب سایت مورد نظر وب سایت شما را تجزیه و تحلیل می کند و پیشنهاداتی را برای بهبود سرعت وب سایتتان ارائه می کند. سایتهای بسیاری در این زمینه وجود دارد، اما من به دو مورد از آنها در اینجا اشاره می کنم:
- Pingdom ابزاری برای آزمون سرعت فراهم کرده است. وجه تمایز این وب سایت این است که شما می توانید سرعت وب سایت خود را از سرورهای مختلف تست کنید. به عنوان مثال ممکن است از یک سرور که به شما نزدیکتر باشد.
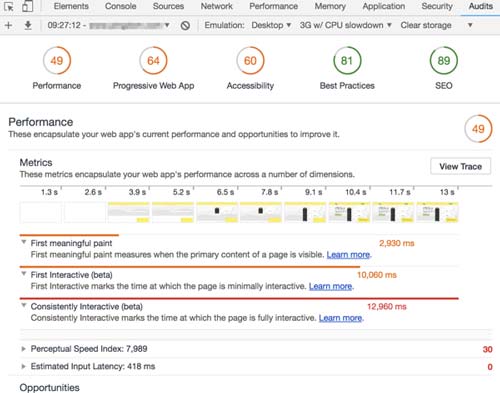
- Google Lighthouse یک ابزار کاربردی است که در مرورگر شما زندگی می کند. روی صفحه کلیک راست کنید، Inspect را انتخاب کنید و تب Audits را در پنجره جدیدی که باز می شود بررسی کنید. در اینجا می توانید سرعت را بر روی دستگاه های تلفن همراه یا دسکتاپ، و یا پهنای باندهای مختلف آزمایش کنید. نتیجه تست مشابه زیر است:
توجه: اکثر وب سایت ها در Lighthouse کندتر از حد معمول به نظر می رسند. به این دلیل است که Lighthouse تعدادی از دستگاه ها را شبیه سازی می کند، به عنوان مثال یک اتصال ۳G موبایل ایجاد می کند.
قبل از ، Google PageSpeed Insights پیش تر پیشرفت های زیادی را در سرعت به ما نشان داده است. آنها حتی به شما اجازه می دهند تصاویر، فایلهای css و js بهینه سازی شده را دانلود کنید تا در سایت خود از آنها استفاده کنید. ابزارهای آنلاین بسیار بسیار بیشتری در زمینه تست سرعت صفحات وب سایت وجود دارد. که در اینجا من فقط به دو مورد از آنها اشاره کردم.
بهینه سازی سرعت صفحات وب سایت با استفاده از افزونه های وردپرس:
پس از اجرای تست سرعت صفحه، من مطمئن هستم که مالکان وب سایت احساس می کنند که باید زمان زیادی را برای بهینه سازی سرعت صفحات وب سایتشان سرمایه گذاری کنند. شما نظریه ها و پیشنهادات بسیاری خواهید داشت. این نظریه ها و توصیه ها متفاوت است از مواردی که خودتان می توانید انجام دهید و مواردی که از نظر فنی ممکن است به کمک نیاز داشته باشید.
بهینه سازی تصاویر:
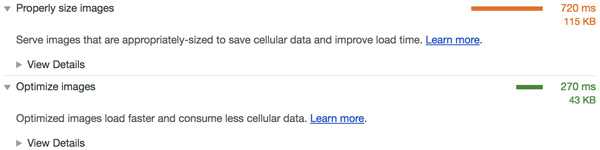
تست سرعت وب سایت شما ممکن است این توصیه را داشته باشد:
تصاویر معمولا بخش بزرگی از بهینه سازی سرعت وب سایت را بازی می کنند، خصوصا اگر از تصاویر بزرگ در وب سایت خود استفاده کنید. یا اگر وب سایت شما به طور کلی از تصاویر سنگین شکل گرفته باشد. همیشه یک ایده خوب برای بهینه سازی تصاویر است. این مورد می تواند با کاهش کمی از کیفیت تصاویر انجام شود. یکی از مواردی که باید به دنبال آن باشید، مثل تست سرعت صفحه در مثال بالا، تصاویری هستند که در واقعیت بزرگتر از آنچه که در وب سایت شما نمایش داده می شوند، هستند. به عنوان مثال تصویر مورد نظر در اندازه ۳۰۰*۲۰۰ در سایت شما نمایش داده می شود در حالیکه تصویری که برای این بخش آپلود کرده اید حمی به بزرگی چندین مگابایت دارد. به جای آن شما باید اندازه تصاویر را قبل از آپلود کردن تغییر دهید. و از تصاویر در اندازه متناسب و حجم KB استفاده کنید. با کاهش حجم تصاویر می توانید سرعت سایت خود را به طور قابل توجهی بهبود بخشید.
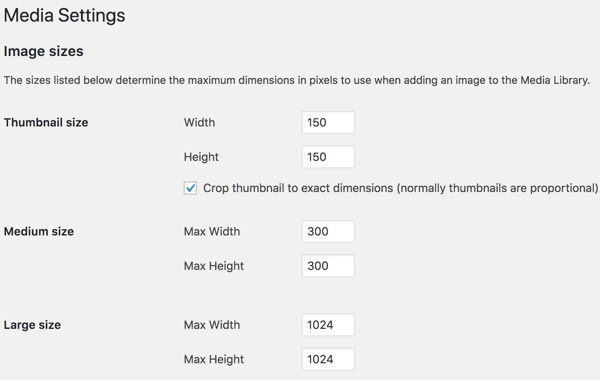
تنظیمات ابعاد تصویر در وردپرس:
ویژگی پیش فرض تصاویر وردپرس را می توانید در بخش تنظیمات به صورت دستی تغییر دهید. هر تصویری که در وردپرس آپلود می کنید در ابعاد متفاوت ذخیره می شود:
بنابراین اگر تصاویر شما در نوشته ها، اندازه ای یکسان دارند، یکی از مقادیر پیش فرض را در ابعادی که می خواهید تنظیم کنید. به این ترتیب تصاویری که در وب سایت خود آپلود می کنید هم در ابعاد پیش فرض که تنظیم کرده اید و هم در ابعاد اصلی تصویری که آپلود کرده اید قابل دسترس خواهد بود. و اگر تصویر در اندازه medium نیاز باشد، به جای تصویر در اندازه اصلی و حجم بززگتر، تصویر در ابعاد پیش فرض در صفحه وب سایت بارگزاری خواهد شد. سرعت لود صفحه سریعتر خواهد شد.
افزونه بهینه سازی تصویر در وردپرس:
همچنین تعدادی افزونه بهینه سازی تصاویر (رایگان و تجاری) برای وردپرس وجود دارد، مثل Kraken.io، Smush یا Imagify. اتفاقا بعضی از این افزونه ها به شما کمک میکند تصاویر خود را تغییر اندازه دهید. این افزونه ها را تست کنید و بررسی کنید که کدام یک برای کار شما مناسب تر است و فایلهای تصاویر را به بهترین شکل ممکن کوچک و کم حجم می کند.
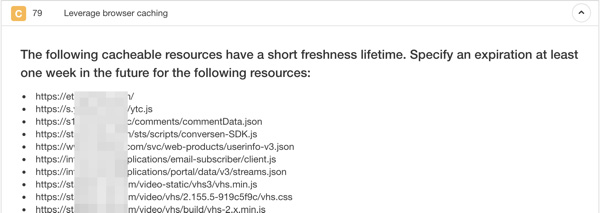
کش مرورگر:
مسئله دیگری که در تست سرعت صفحات وب سایت بسیار مهم است بهینه سازی کش مرورگر است.
کش مرورگر عبارتست از فایل های وب سایت مثل js و css که در فولدر فایلهای موقتی اینترنت ذخیره می شود، درنتیجه اگر کاربر مجددا از وب سایت شما بازدید کند وب سایت سریعتر لود می شود.
کش فایرفاکس به طور موقت تصاویر، اسکریپت ها و بخش های دیگر وب سایت هایی که بازدید می کنید را ذخیره می کند تا سرعت مرور صفحات بالا رود.
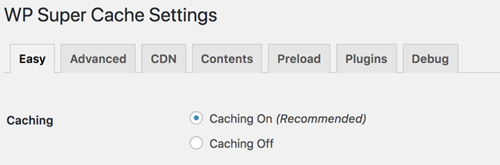
کش کردن وب سایت وردپرسی توسط WP Super Cache:
اکثر افزونه های بهینه سازی سرعت به شما کمک می کند تا این کش کردن را بهینه کنید. گاهی اوقات به سادگی مورد زیر است:
تب Advanced افزونه WP Super Cache دارای تنظیماتی بسیار بیشتر از آنچه که در اینجا آمده می باشد، اما برای شروع استفاده از تنظیمات پیش فرض افزونه کار ما را راه می اندازد. پس از آن شروع به تغییر دادن ازین تنظیمات کنید و ببینید که هر کدام چه کاری انجام می دهند.
توجه کنید که WP Super Cache گزینه ی غیرفعال کردن کش برای کاربران ناشناخته دارد. این بدین معنی است که وقتی وب سایت در پنجره مرورگر refresh می شود، شما آخرین وضعیت وب سایت را به جای نسخه کش شده آن دریافت می کنید. آخرین وضعیت وب سایت در مرورگر ممکن است قدیمی تر باشد چرا که زمان انقضا دارد. اگر شما زمان انقضا را بر روی ۳۶۰۰ ثانیه تنظیم کنید، مرورگر پس از یک ساعت تغییرات کش وب سایت را پس از یک ساعت بررسی می کند. مثلا اگر شما بخواهید تغییرات وب سایت را بلافاصله پس از توسعه و طراحی ببینید، می توانید ببینید که چقدر می تواند آزاردهنده باشد.
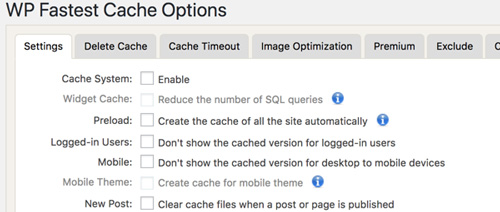
افزونه های دیگر کش کردن وردپرس:
من در اینجا WP Super Cache را ذکر کردم شاید به این دلیل که رایگان است و کارکردن با آن برای کاربران راحت است. اما افزونه های دیگری هم وجود دارد. WP Fastest Cache هم افزونه معروفی است که کاربران بسیاری از ان استفاده می کنند. و دارای ویژگی هایی مشابه برای بهینه سازی کش مرورگر است:
افزونه دیگری که در این مورد وجود دارد افزونه WP Rocket است که تنظیمات پیکربندی آن ساده است.
فشرده سازی:
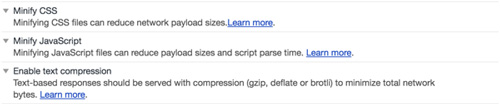
ابزار تست سرعت صفحه وب سایت معمولا به شما می گوید که:
- فایل های css تان را minify کنید.
- فایل های JS وبسایتتان را نیز minify کنید.
- فایل های HTML وب سایت را minify کنید.
- امکان فشرده سازی GZIP را فعال کنید.
این توصیه ها همگی به فشرده سازی مرتبط هستند. این مورد پیشنهاد می کند فایل های وب سایت را پیش از اینکه به مرورگر ارسال کنید، تا جایی که امکان دارد کوچک و فشرده کنید. درست مانند کاهش حجم تصاویر اما این دفعه برای فایل های css و js و html. فشرده سازی GZIP در مورد ارسال یک فایل زیپ شده به مروگر است، که در مروگر می تواند unzip و توسط آن خوانده شود. این توصیه ها می تواند مانند شکل زیر باشد:
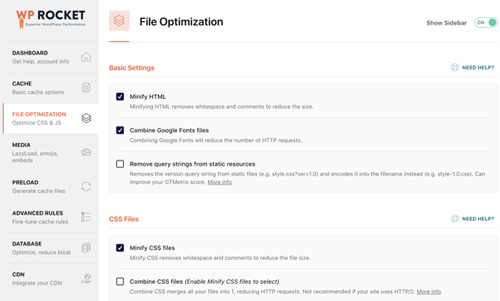
در WP Rocket تنظیمات برای فشرده سازی مانند شکل زیر است:
باری دیگر، تنظیمات پیکربندی زیادی وجود دارد که به حالت پیش فرض با نصب افزونه، تنظیم شده است. اینکه چقدر این فشرده سازی خوب کار می کند، ممکن است به سرور وب سایت شما نیز بستگی داشته باشد.
اگر پس از نصب یکی از افزونه های فوق، احساس کردید که سایت شما بهبود نیافته و افزونه به درستی کار نمی کند، با شرکت میزبانی هاست خود تماس بگیرید. احتمالا آنها می توانند مشکل را برطرف کنند.
ارائه فایل های CSS و JS:
توصیه دیگری که تست سرعت وب سایت به شما می گوید، این است که فایل های CSS و JavaScript خارجی را ترکیب کنید و یا اینکه اجرای فایل های CSS و JS جداگانه را به تاخیر بیندازید. این توصیه ها در مورد استفاده از این فیال ها در وب سایت است.
گزینه ترکیبی برای این فایل ها، مثل تصویری است که در مورد افزونه WP Rocket در بالا مشاهده می کنید. این مورد برای وب سایت های HTTP/2 توصیه نمی شود. در مورد این وب سایت ها، چندین فایل اسکریپت می تواند به طور همزمان لود شود. برای سایت هایی که HTTP/2 نیستند، ترکیب این فایلها تعداد درخواست های ارسال شده به سرور را کم می کند و باعث می شود که سایت شما سریعتر لود شود.
افزونه دیگری که در این زمینه پیشنهاد می شود، افزونه Scripts-to-Footer است که باعث می شود فایلهای اسکریپت پس از لود تمامی فایل های دیگر و در انتها بر روی مرورگر لود شود.
CDN:
یک Content Delivery Network محتوای استاتیک را کش می کند. منظور ما از محتوای استاتیک، فایل های HTML، CSS، JavaScript و فایل های تصاویر است. این فایل ها غالبا تغییری نمی کند، بنابراین ما می توانیم آنها را از طریق CDN ها از روی سروری که از نظر محلی به کاربر نزدیک باشد، فراخوانی کنیم. بنابراین این فایل ها می توانند سریعتر برای بازدیدکنندگان بارگزاری شوند. مانند یک سفر است، یک سفر کوتاه که سریعتر به مقصد می رسید. اگر سروری که فایل های استاتیک بر روی آن قرار دارد به بازدیدکننده نزدیک باشد، وب سایت سریعتر لود می شود.
راه های بسیاری برای بهینه سازی سرعت صفحات وب سایت وجود دارد:
تست سرعت صفحه وب سایت، توصیه هایی بسیار بیشتر از این به شما ارائه می کند. باز هم یادآور می شود که ممکن است نتوانید همه این موارد را خودتان انجام دهید. حتما از متخصص سئو و یا شرکت میزبانی وب سایت خود بخواهید که در این زمینه به شما کمک کنند. در نهایت خوب است که از افزونه های محبوب وردپرس استفاده کنید. افزونه های بسیاری در این زمینه وجود دارد که می تواند سرعت وب سایت شما را پس از تست سرعت صفحه وب سایت، بهینه سازی کند.
مطالب مرتبط: